EmojiReact
Styling Emoji Picker for Your Shopify Store
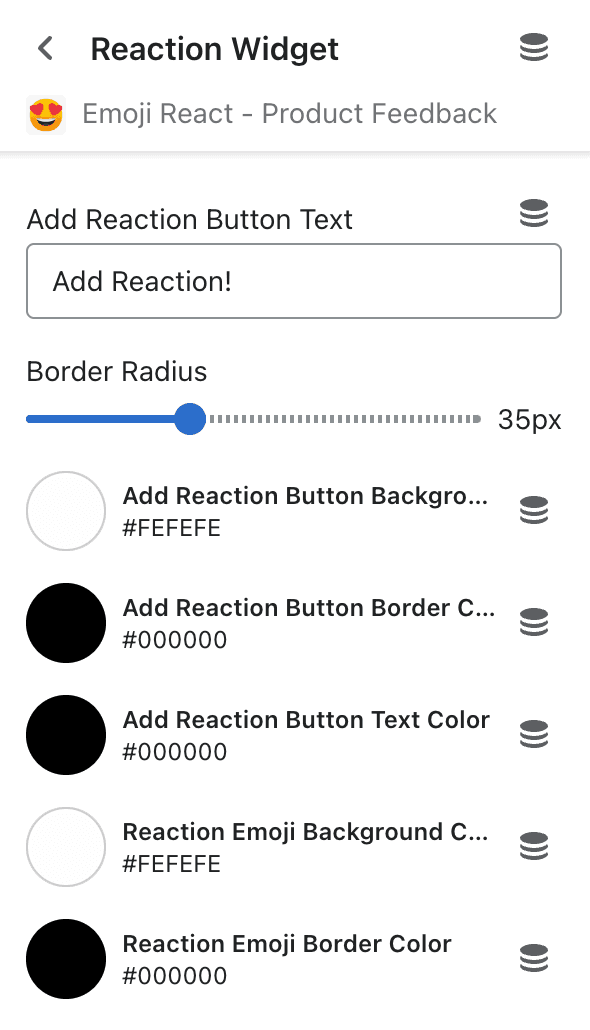
Easily change the color and style of the Emoji Picker widget to match your store!
Mar 26, 2023
Emoji React is an innovative Shopify app that brings the power of emoji reactions to your online store. Emojis have become an integral part of online communication, and integrating them into your store can significantly enhance user experience, boost social proof, and provide valuable insights. In this post, we will discuss how to style Emoji Reactions to match your store's branding, creating a seamless and engaging shopping experience for your customers.

Choose the right emoji set (see Guide on Customizing Emoji Picker)
Selecting the right emojis for your store is essential to create a consistent and recognizable brand experience. Customize the emoji set within the Emoji React app to reflect your store's personality and appeal to your target audience. You can choose from the available options or create your own custom emojis to make your store stand out.
Customize the emoji picker layout
The emoji picker layout plays a crucial role in the user experience. Customize the layout by adjusting the size, shape, and style of the emoji picker. You can also rearrange the categories to prioritize the most relevant emojis for your store. Ensure that the emoji picker is user-friendly and intuitive, making it easy for your customers to leave emoji reactions.
Match your store's color scheme
To create a visually appealing and cohesive shopping experience, it is important to match the colors of the Emoji Reactions with your store's color scheme. Adjust the background, border, and icon colors to ensure that the emoji picker blends seamlessly with your store's design.
Adjust the placement and size of Emoji Reactions
To optimize the user experience and encourage customers to interact with Emoji Reactions, consider the placement and size of the emojis on your product pages. You can position the emoji reaction section above or below the product description, next to the product image, or even within the reviews section. Additionally, adjust the size of the emojis to ensure they are easily visible without overwhelming the page layout.
stay in the loop


